Stripe Unable to Process This Payment
The Stripe payment gateway for WooCommerce lets you accept payments direct onsite, and includes the choice to offer limited checkouts (such every bit Apple Pay and Google Pay), iDEAL, SEPA, Sofort, and more than international payment methods.
Download it at present at WordPress.org or via the "Add New" option under Plugins on your site. For full details of updates, please see the Changelog.
Installation ↑ Back to top
- Go to Plugins > Add New on your WordPress site.
- Enter WooCommerce Stripe in the Search Plugins bar. The author is WooCommerce.
- Click Install Now and Activate.
To learn more, run into Installing and Managing Plugins.
Setup and Configuration ↑ Back to top
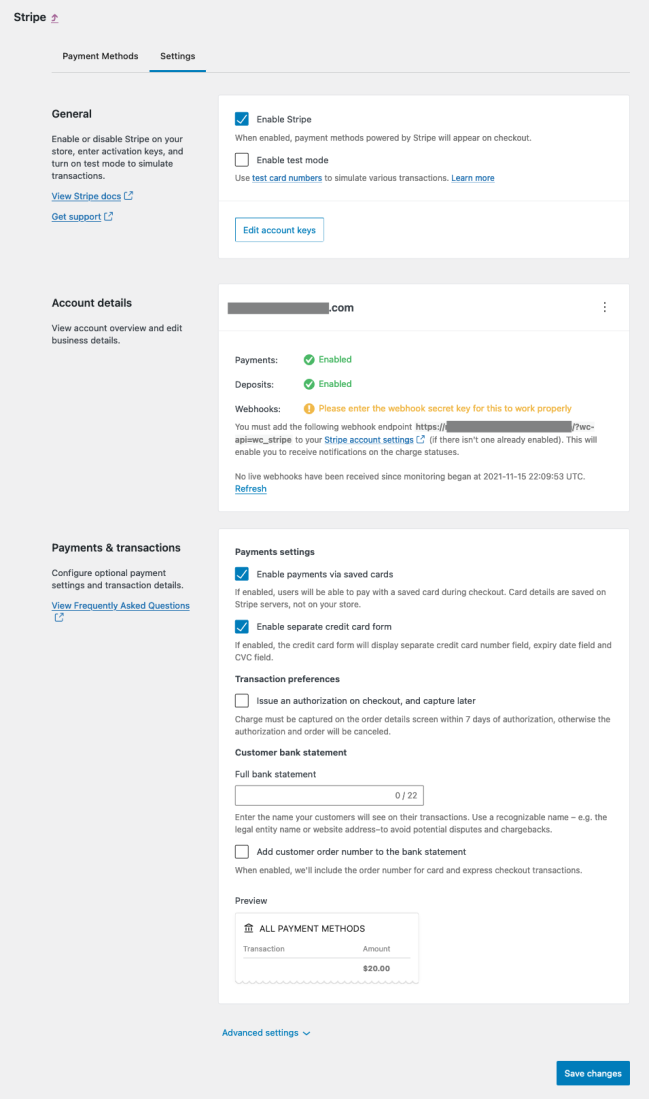
- Become to WooCommerce » Settings » Payments » Stripe:
- On initial setup, click "Create or connect an account" to configure the Stripe payment method with a new or existing Stripe account (or enter keys manually, copied from your Stripe dashboard).
- When the new checkout experience is enabled, then by editing the Name under Brandish Settings, you can change the payment method title in the event that more than one payment method is available.
- Tick the Enable test manner checkbox, if you wish to examination before going alive, and enter examination account keys if prompted. Untick to brainstorm accepting payments with Stripe.
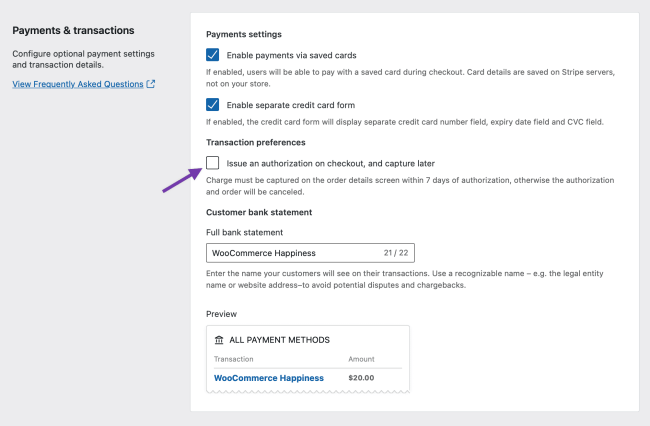
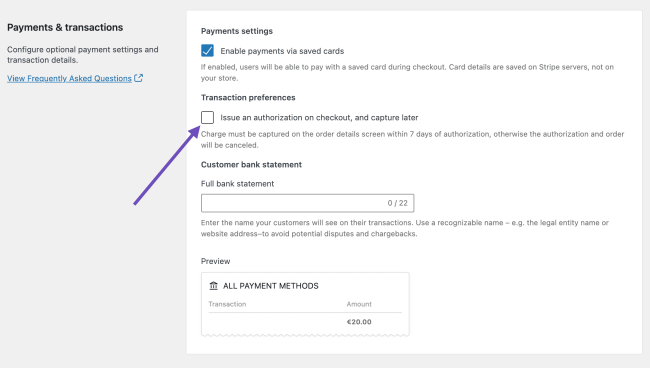
- Leave Enable payments via saved cards checked, if you want to give Stripe customers the power to use a card saved on their account for future purchases.
- If available, exit Enable separate credit card form checked unless you would like all credit carte inputs to appear as i field.
- If yous prefer, tick the checkbox to Issue an potency on checkout, and capture afterward. (Otherwise, information technology will authorize and capture at the same fourth dimension.) If this setting is enabled, yous'll need to capture funds manually for each lodge inside vii days – otherwise the authorization will be canceled alongside the order. Come across our FAQ on this for more than.
- Optionally enter a Customer bank statement, i.e. the descriptor that will appear on a customer's bank or credit menu statement. This can be upwardly to 22 characters, must contain at to the lowest degree ane letter, and may not include these characters:
> < " '(run across full requirements). If left bare, the setting on the Stripe account will be used. - Under "Advanced settings", tick Log error letters if you wish to relieve logs that can help you/us troubleshoot your site. Tin can be disabled and enabled equally needed.
- Logs volition announced under WooCommerce » Status » Logs. Use the dropdown carte du jour to select, and view.
- The log will be format as follows:
woocommerce-gateway-stripe-[appointment]-[string].log
- The log will be format as follows:
- When enabled, merely events that happen later on the bespeak of being enabled are logged.
- Logs volition announced under WooCommerce » Status » Logs. Use the dropdown carte du jour to select, and view.
- Salve changes.
- Finally, nosotros highly recommend completing the webhooks integration, present in the next department. That will help keep the communication between Stripe and your site synchronized.


Webhooks ↑ Back to top
Webhooks are used by Stripe to communicate with your site. It provides information such as the status of the payment, and is used to update the order based on certain events from Stripe's side of things.
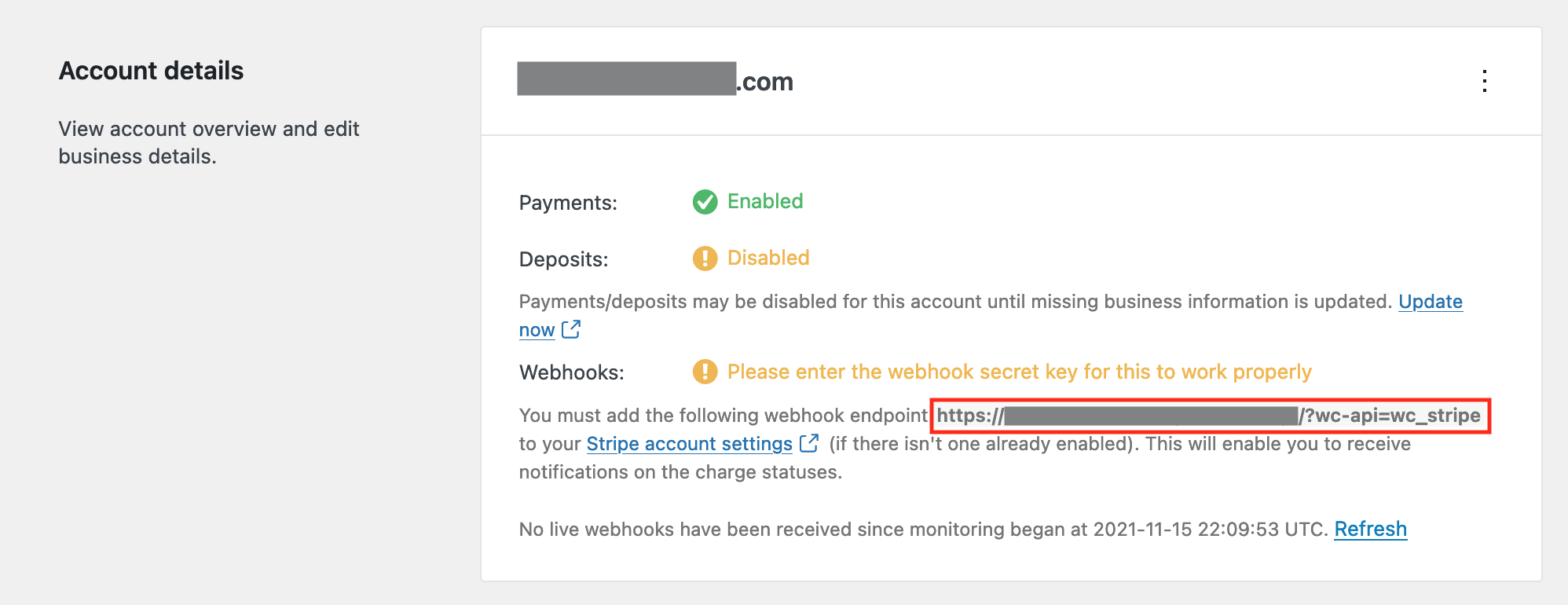
In the settings, y'all'll notice a webhook endpoint URL ready for you to copy and paste into your Stripe dashboard:
- Head to WooCommerce » Settings » Payments » Stripe. Under the Settings » Account details section, re-create your webhook endpoint URL into your clipboard.

- Adjacent, in your Stripe Dashboard get to Developers » Webhooks and select Add endpoint (with "Test mode" enabled or disabled, depending on which manner is being configured).
- Paste the webhook endpoint URL you copied earlier into theEndpoint URL field, and select the following events (at minimum):
- source.chargeable
- source.canceled
- charge.succeeded
- charge.failed
- accuse.captured
- charge.dispute.created
- charge.dispute.closed
- charge.refunded
- review.opened
- review.airtight
- payment_intent.succeeded
- payment_intent.payment_failed
- payment_intent.amount_capturable_updated
- payment_intent.requires_action
- setup_intent.succeeded
- setup_intent.setup_failed
- Select Latest API version from the Version section, if shown, and and so "Add together endpoint".
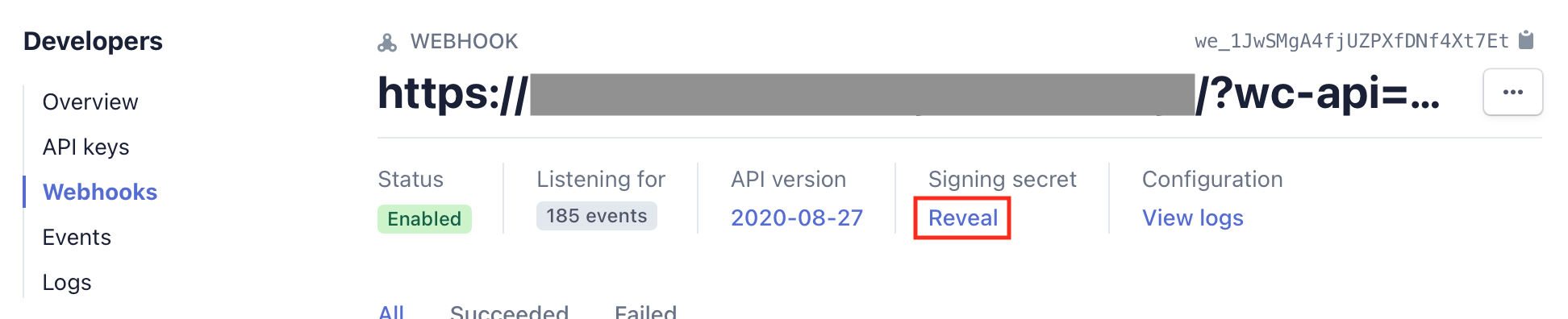
- Copy the Signing cloak-and-dagger (later on clicking Reveal).

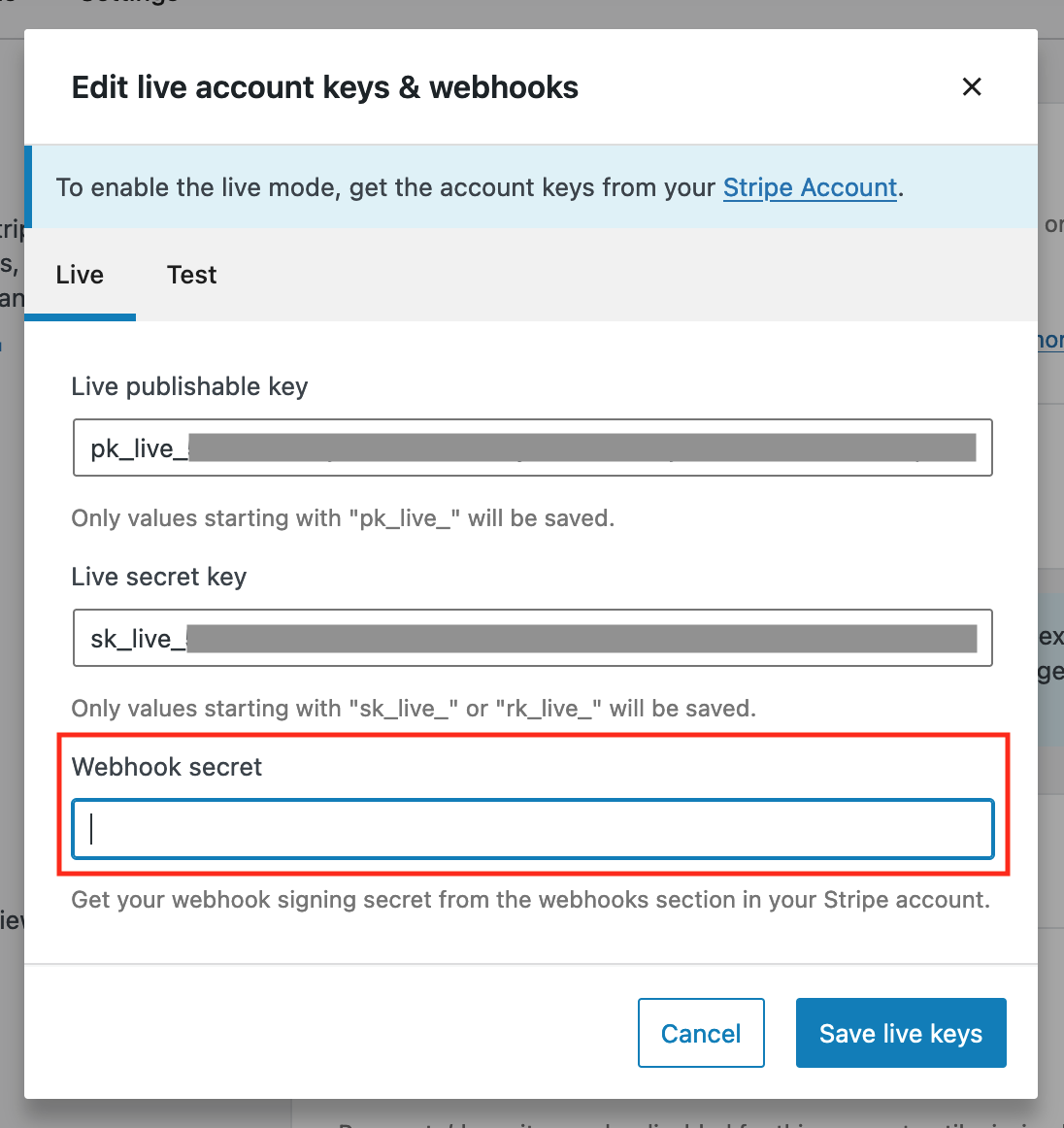
- Back in WooCommerce » Settings » Payments » Stripe, click Edit account keys (to a higher place the "Account details"), paste the secret into the Webhook secret field, and save the keys.

- If this was done in test fashion, repeat the process later switching Enable test way off (or vice versa, if necessary).
Test Mode ↑ Back to meridian
Test Fashion allows you to process transactions and simulate different payment responses using Stripe.com Examination Cards. Toggle the Enable Test Way checkbox and ensure the test API Keys are listed. Stripe has documentation on obtaining your test API keys in their documentation. After that, use your store as a client, calculation the test card details at the Checkout. Examination Mode can also be used with express checkouts by calculation a Stripe Test card to your browser for Google Pay / Microsoft Pay. Using Apple Pay when the Stripe setting for Test Mode is checked will allow you to procedure a payment without charging your saved Apple tree Pay payment method.
Note: When Stripe is in Test Mode use ane of Stripe's test cards to avoid using real credit cards. While the latter will still work for testing purposes, information technology tin lead to issues when a contour is created in ane fashion and then later used in the other.
Stripe Checkout ↑ Back to top
The new Stripe Checkout is not part of the WooCommerce Stripe payment gateway. This is an open enhancement and further details and any hereafter development will exist linked from this GitHub Issue.
Limited checkouts ↑ Dorsum to acme
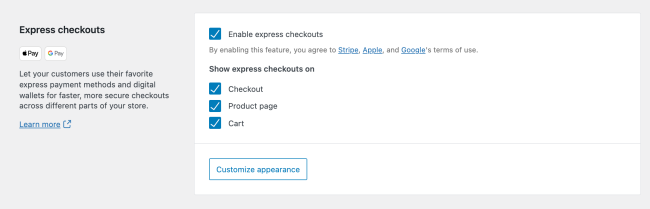
When the express checkouts option is selected, all types of express checkouts are activated (on your site) at once so you're set up to have payments via Apple tree Pay, Google Pay, or payment methods saved in the browser via the Payment Request API.
Express checkouts can be displayed on the product page, cart and checkout pages, and you can opt for hiding it in certain pages with the "Show limited checkouts on" option.

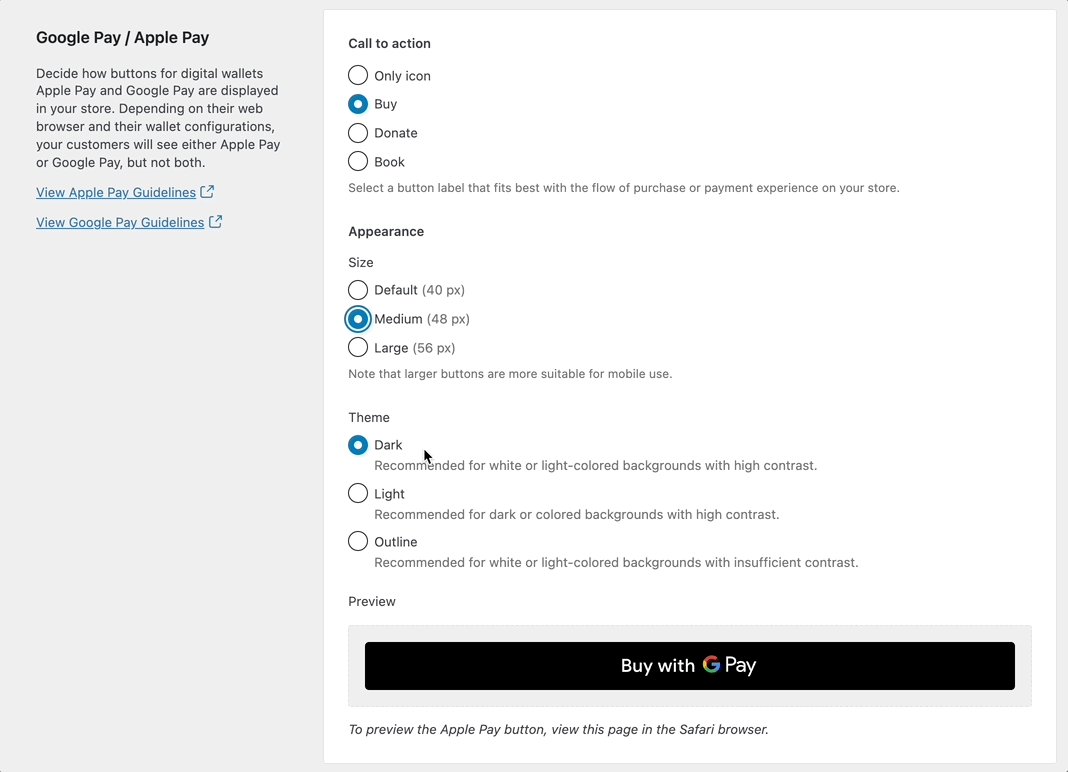
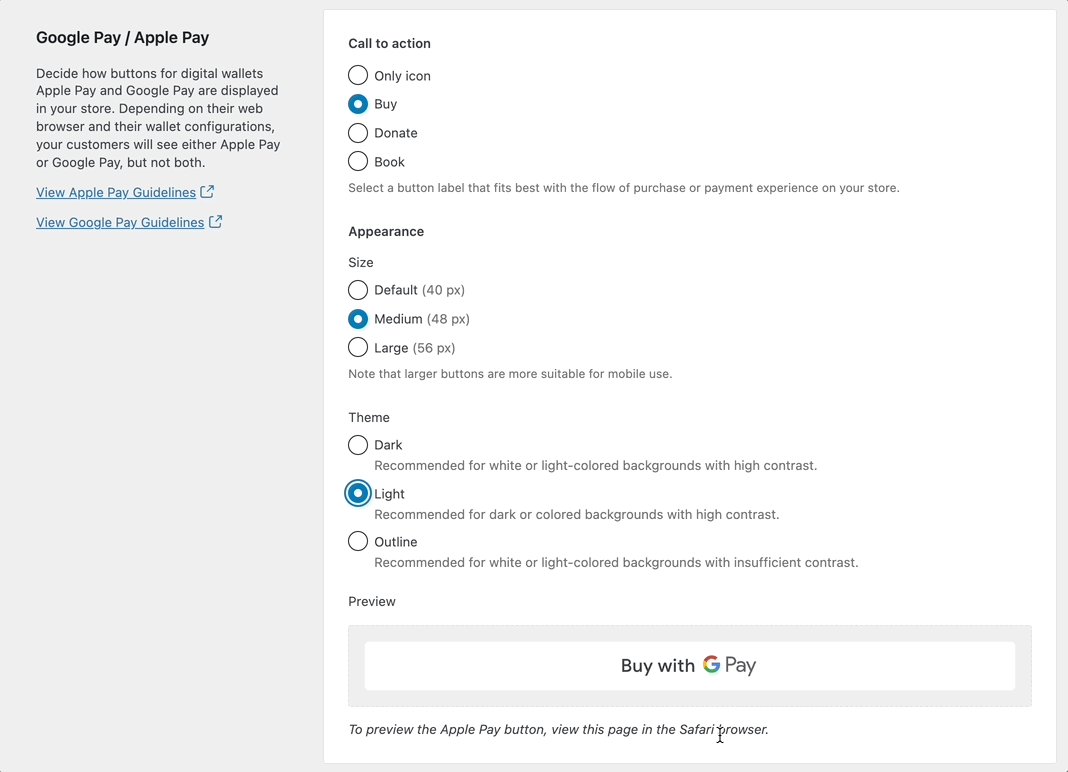
Express checkouts customization ↑ Back to superlative
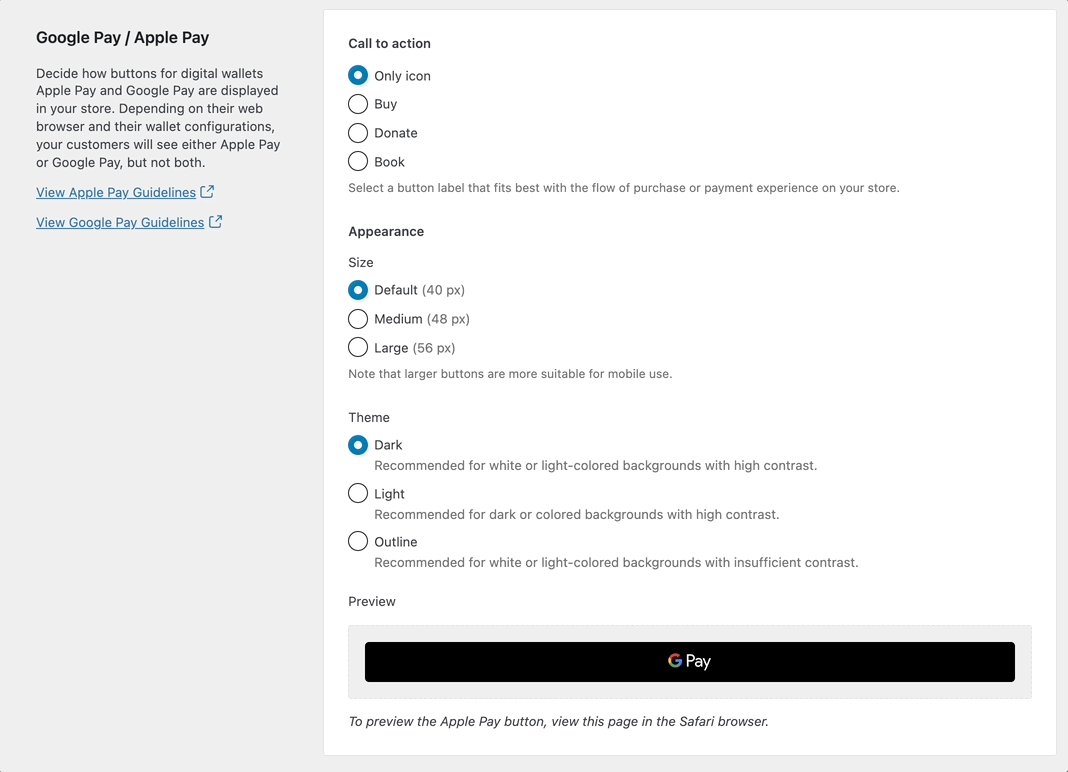
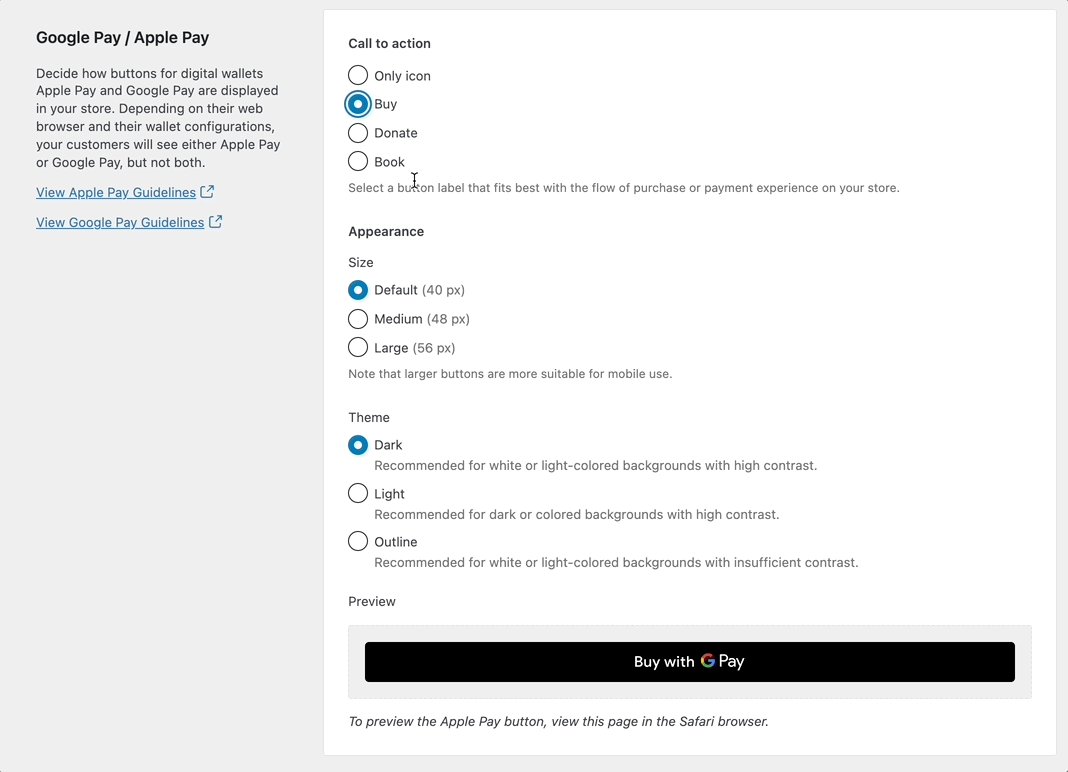
Yous can likewise customize the the express checkouts call to action, size and theme via "Customize advent".
To preview the button, you need a uniform device and browser combination, too as have a properly configured Apple Pay/Google Pay wallet, or a saved credit carte du jour on your browser.

To meet what an express checkout button looks similar and how information technology behaves, get to the Stripe.com Demo Shop.
Exercise note, at that place are 2 styles of buttons you might come across depending on if you a) allow third-party cookies for the site yous're visiting, and b) have enabled "Share that you accept Google Pay with companies outside Google" enabled in Google Pay itself.
If both a) and b) are true, the button is styled similar this:

Otherwise, the button is styled like this:

Apple Pay ↑ Dorsum to peak
Customers demand to have a payment method from a supported bank or payment card provider listed on the Apple tree Pay™ support page and a compatible Apple device. Using this official ApplePay Demo page Apple tree.com volition help confirm if Apple tree Pay should exist available.
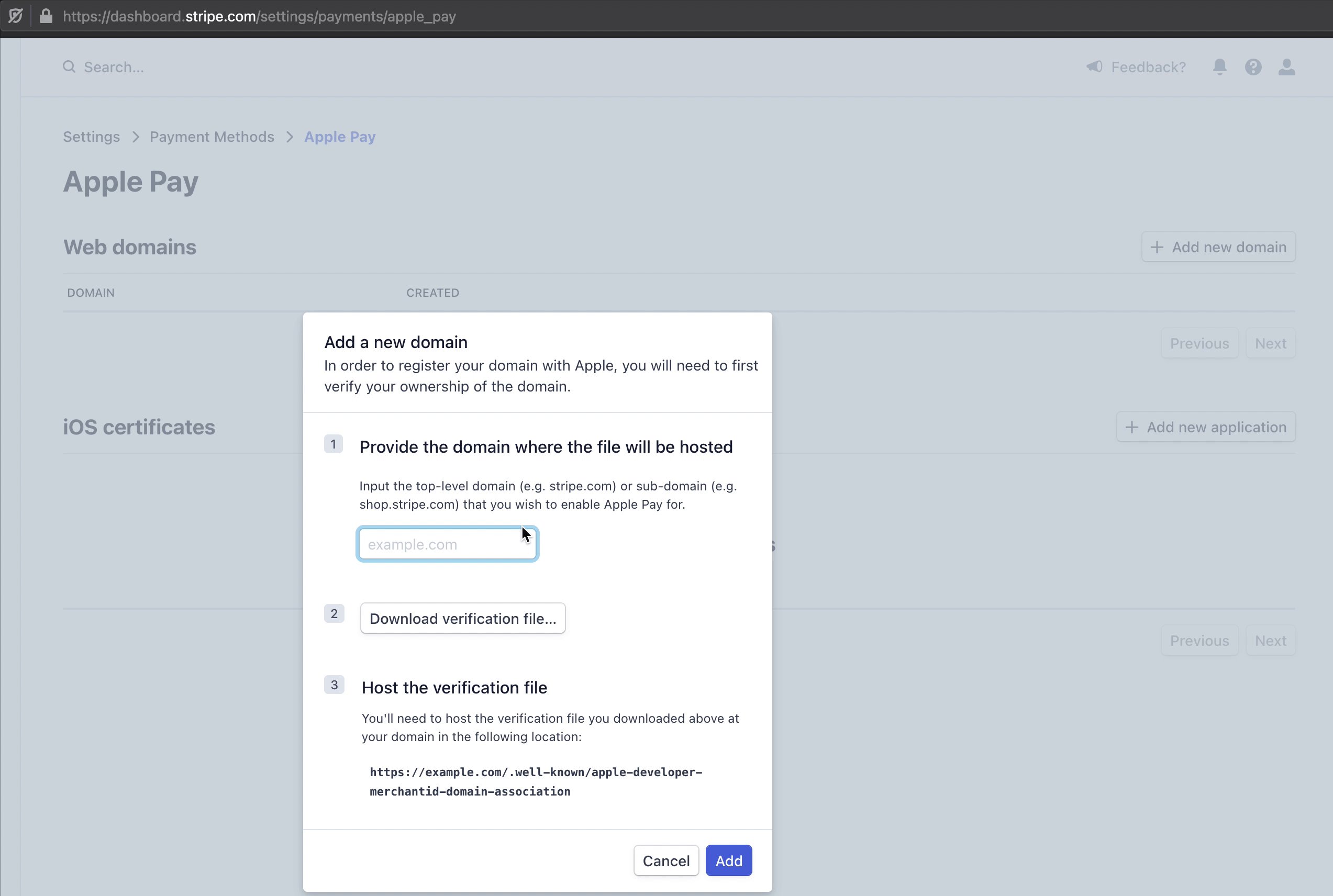
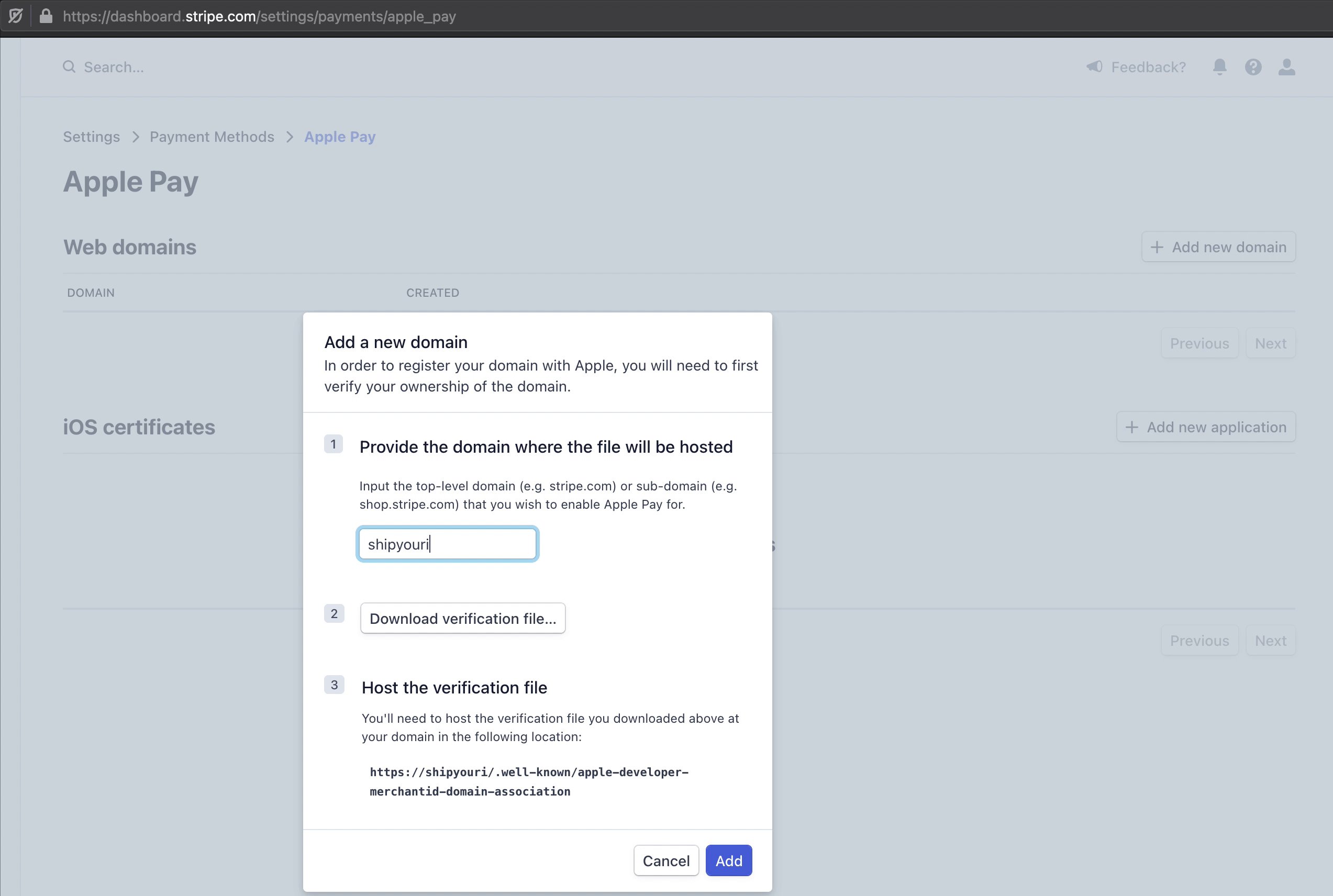
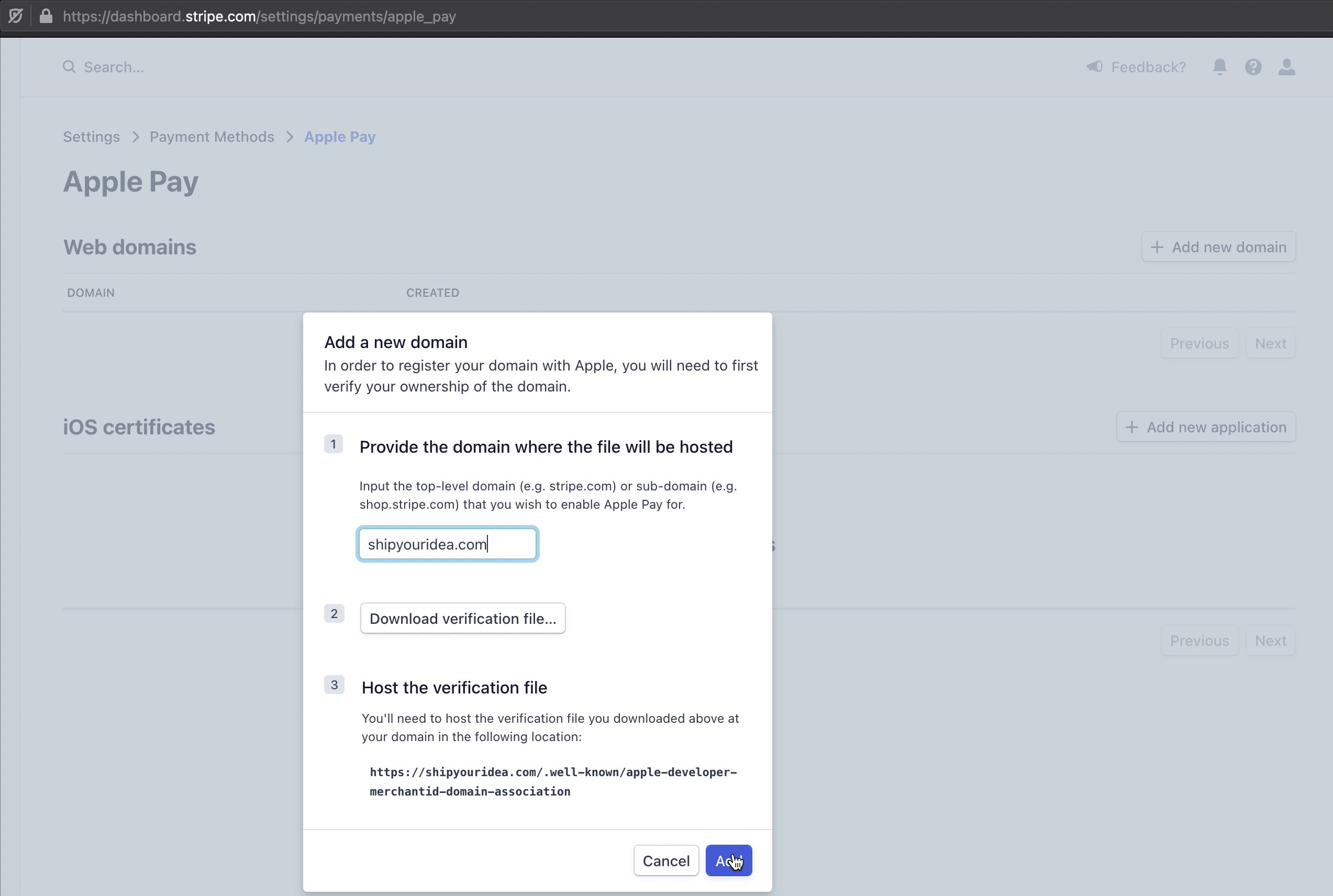
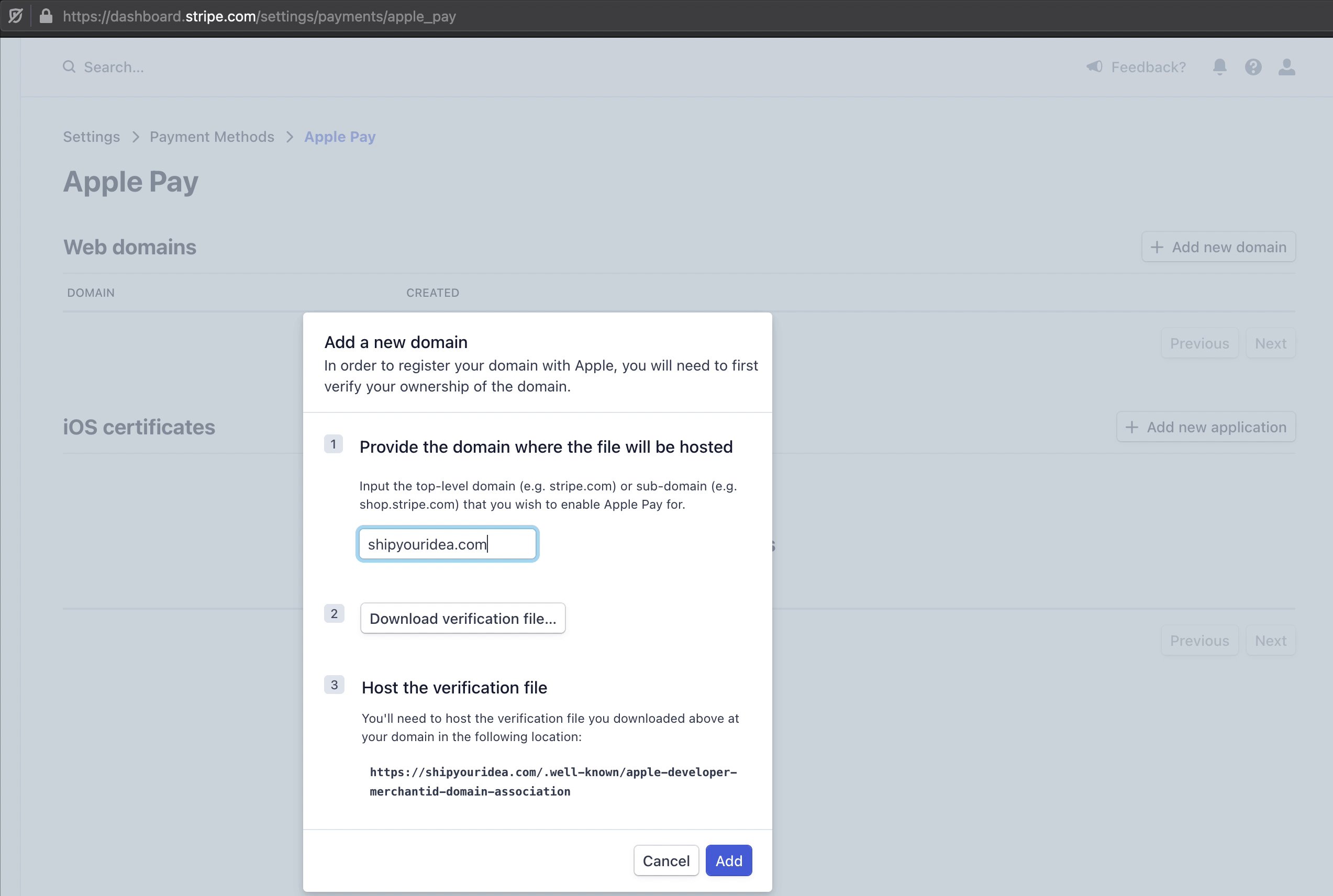
The WooCommerce Stripe payment gateway handles domain verification for you automatically, so no manual configuration should be required. If y'all meet an issue, you can re-trigger domain verification by disabling the limited checkouts pick, saving changes, and then re-enabling it. (To manually verify your domain, navigate to the Apple tree Pay configuration on your Stripe Dashboard – see Stripe's "Verify your domain with Apple Pay" doc for more.)

For existing Stripe merchants looking to enable Apple tree Pay, please ensure that the limited checkouts selection is ticked on inside WooCommerce > Settings > Payments > Stripe (as mentioned above). If you take whatever issues with accepting Apple tree Pay, please follow the steps in a higher place by logging into your Stripe Dashboard and verifying your domain.
Apply of "Apple Pay > Spider web domains", which our Stripe integration uses to brandish the Apple Pay button, is subject to the Apple Pay on the Web terms of service. This is a part of the Stripe Services agreement to which you agree when activating your Stripe account.
Google Pay / Microsoft Pay ↑ Back to top
Make sure that the express checkouts selection is enabled, there is no other setup for yous to accept payments via these methods.
Annotation: these buttons usually only show when there is a saved payment method in the browser or device being used. Customers need to accept a payment method from a supported bank or payment card provider saved to their browsers.
More details and support at Google Pay Help, Microsoft Pay.
Additional Payment Methods ↑ Back to pinnacle
Aside from standard credit and debit cards, Stripe comes with boosted payment methods (APMs) that tin can exist used to target unlike markets. Our extension supports:
- In-Person Payments
- Alipay
- Bancontact
- Boleto
- EPS
- giropay
- iDEAL
- Multibanco
- OXXO
- Przelewy24 (P24)
- SEPA Direct Debit
- Sofort
For detailed data about these payment methods, delight click on the links in a higher place or visit the Stripe Payment Methods – alternatively Stripe.com has a Payments overview page with a lot of useful information. Nearly of these additional payment methods demand to be enabled under Payment Settings on your Stripe.com Dashboard and may require additional information to exist fully set upwards.
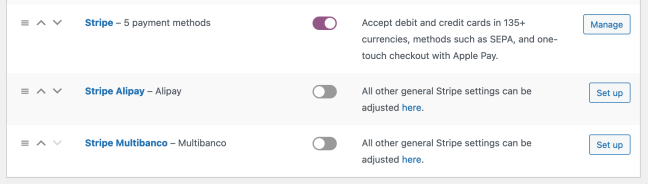
Once enabled in Stripe, they tin be gear up and managed under WooCommerce > Settings > Payments. If the new checkout experience is disabled, all of the APMs will announced separately, and can be enabled by using the slider icon or configured by selecting the payment service proper name. You tin likewise change the title and description of each service inside settings for that method.

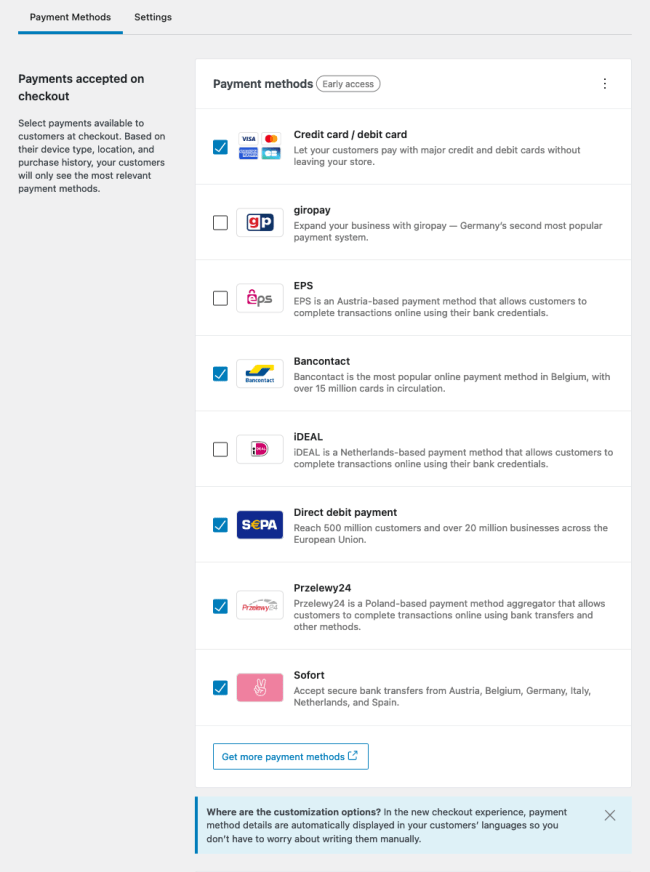
If the new checkout experience is enabled, the Stripe gateway accepts multiple payments methods, every bit described under "Customer Usage" below. To enable or disable payment methods, toggle the corresponding checkboxes and click "Save changes" at the lesser of the page.

Payment methods that are not currently accustomed in the new checkout experience tin can be enabled from WooCommerce » Payments » Settings:

Customer Usage ↑ Back to top
Checkout Page ↑ Back to top
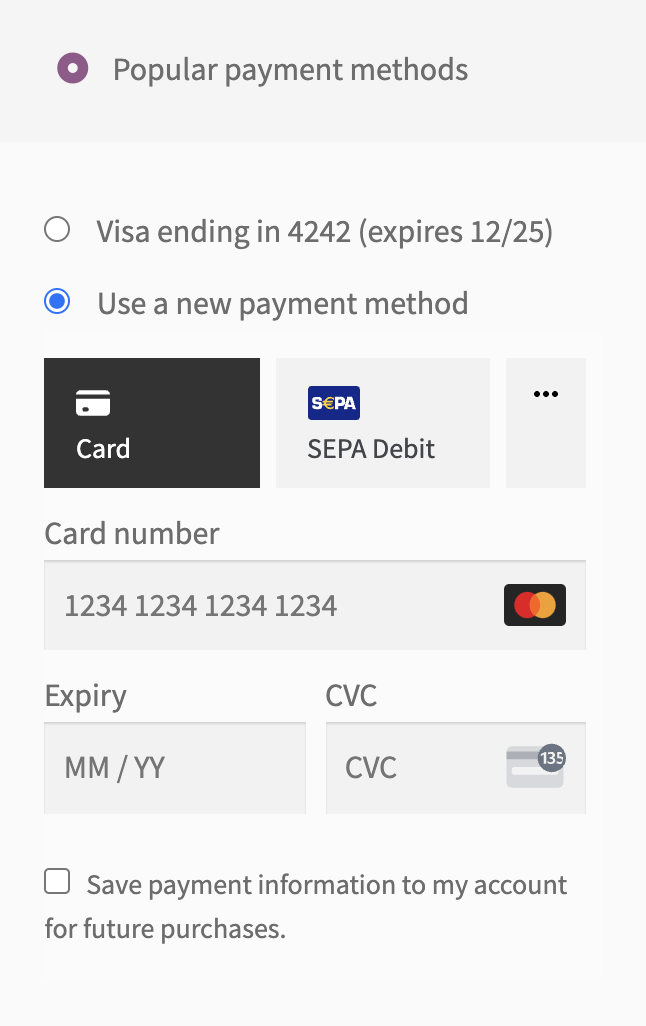
Customers pay on the checkout page, and if the new checkout feel is enabled, the form uses the Stripe Payment Element, which provides a way to accept multiple payment methods in a single secure component.
Payment methods are dynamically displayed based on your customer's currency and location, and are automatically translated.

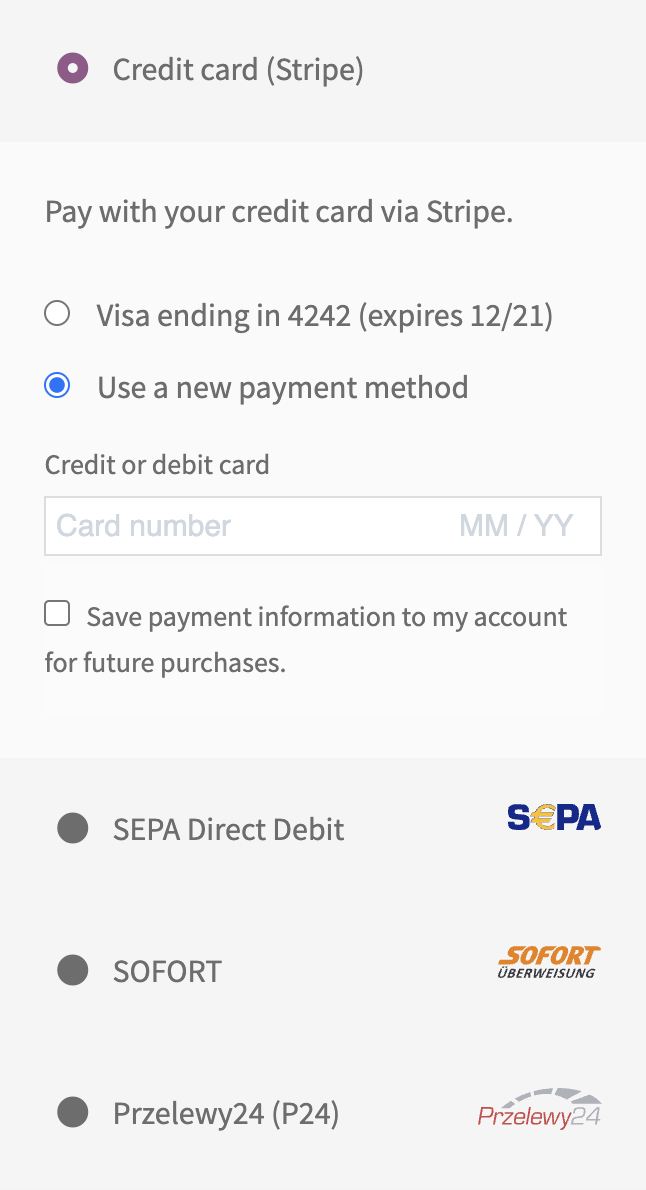
If the new checkout experience is disabled, the form uses Stripe Elements, and unlike payment methods will be displayed every bit divide stock-still components.
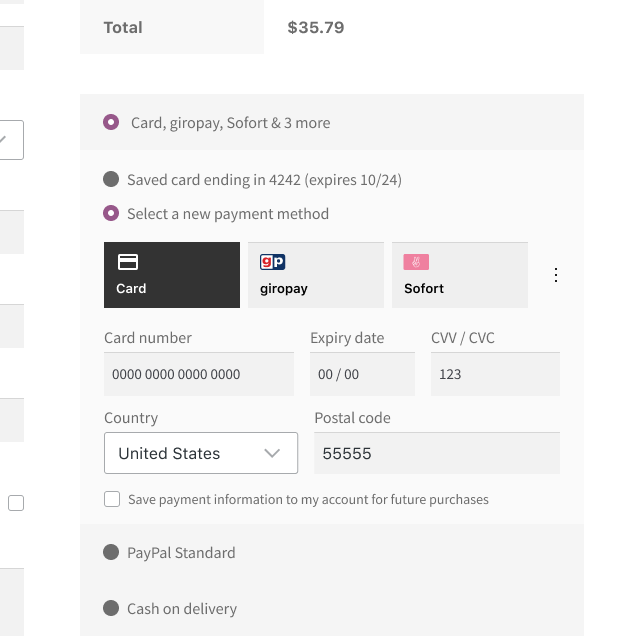
Using a new card, they see the option to enter credit carte details, and tick the Save payment info to account box (this screenshot shows a disabled "separate credit bill of fare form" version).

For customers who have a saved card, they are presented with stored card options on file (if that option is enabled) or they can store a new one (screenshot showing the standard separate credit card class):

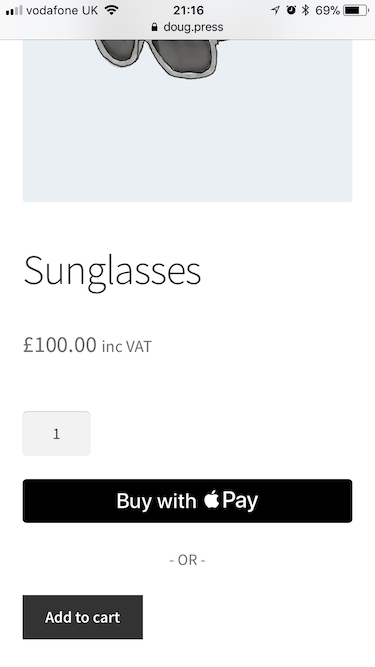
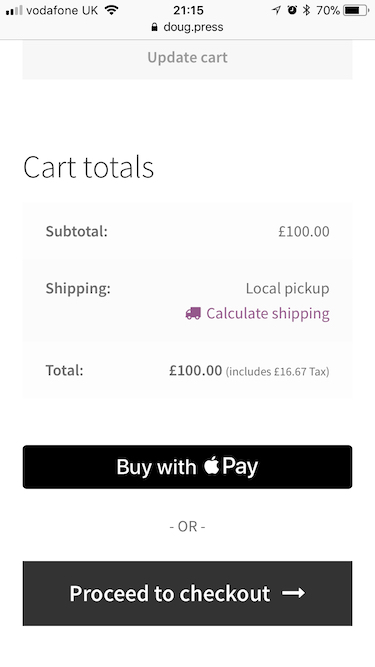
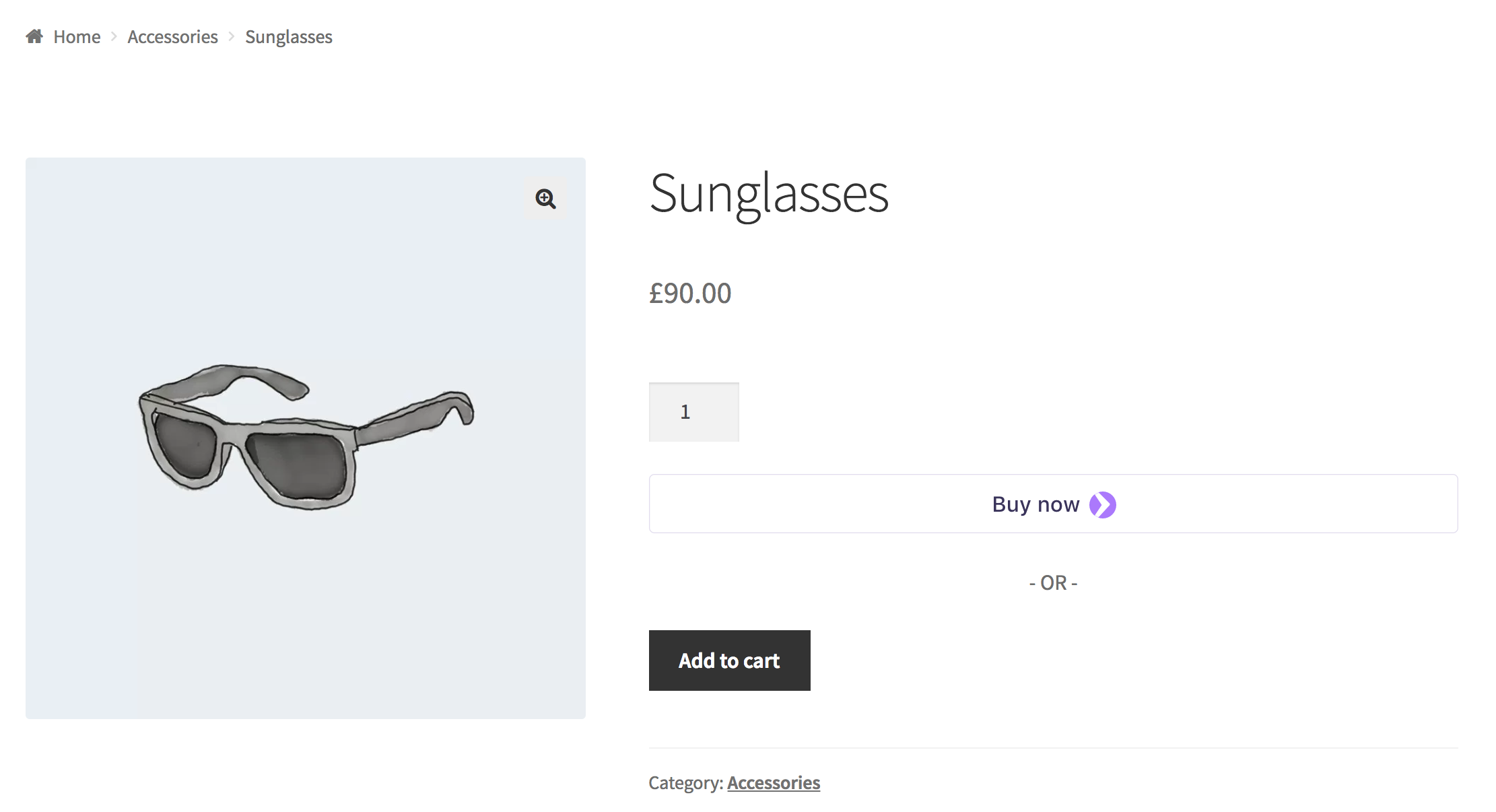
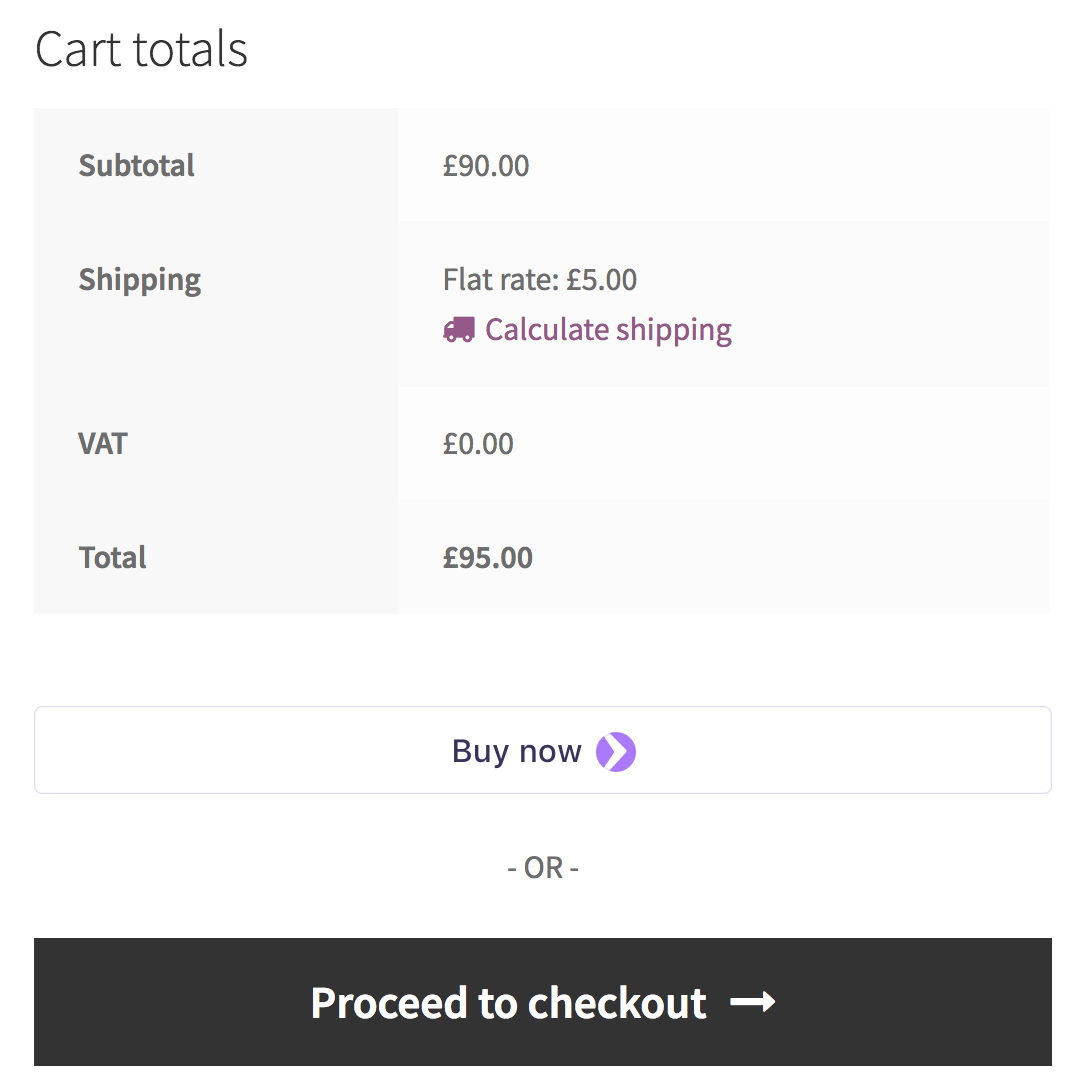
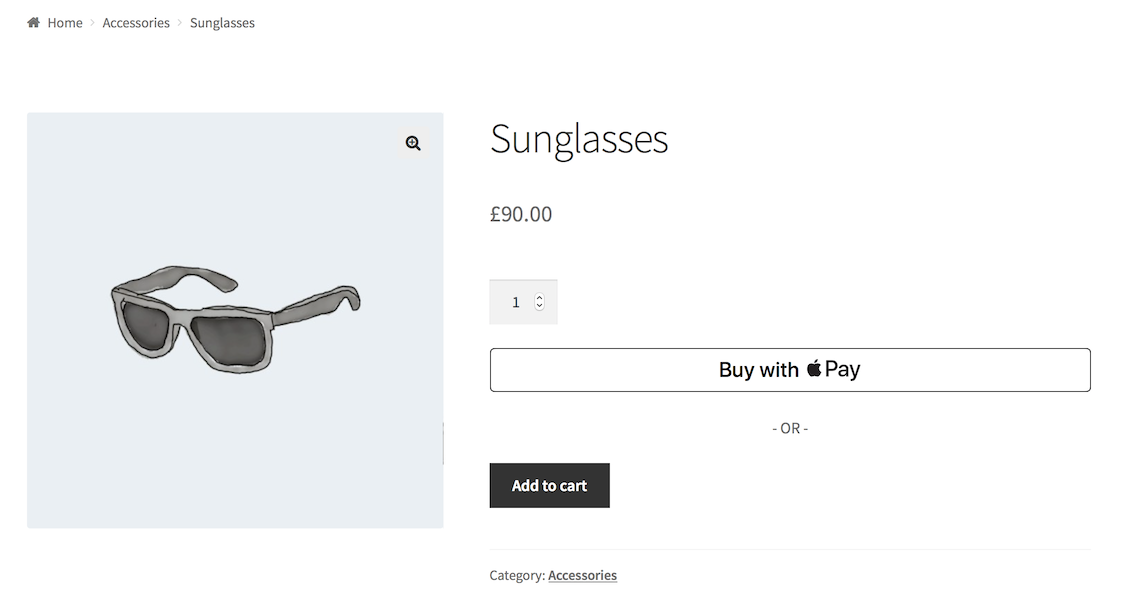
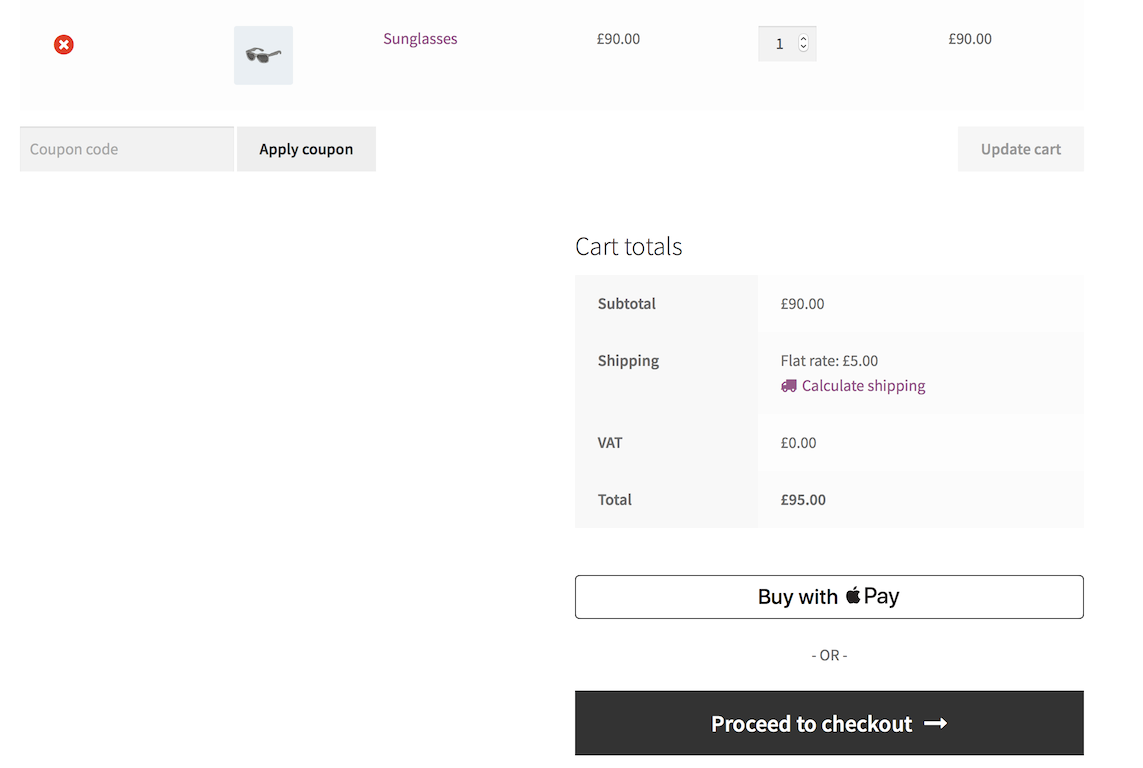
When express checkouts are enabled, customers tin can encounter the corresponding push button on the product page, cart page or checkout folio when using a supported device, browser, and payment method.
Limited checkouts ↑ Back to superlative
Browse the gallery to view default layouts for express checkout buttons.






Saved Payment Methods ↑ Back to top
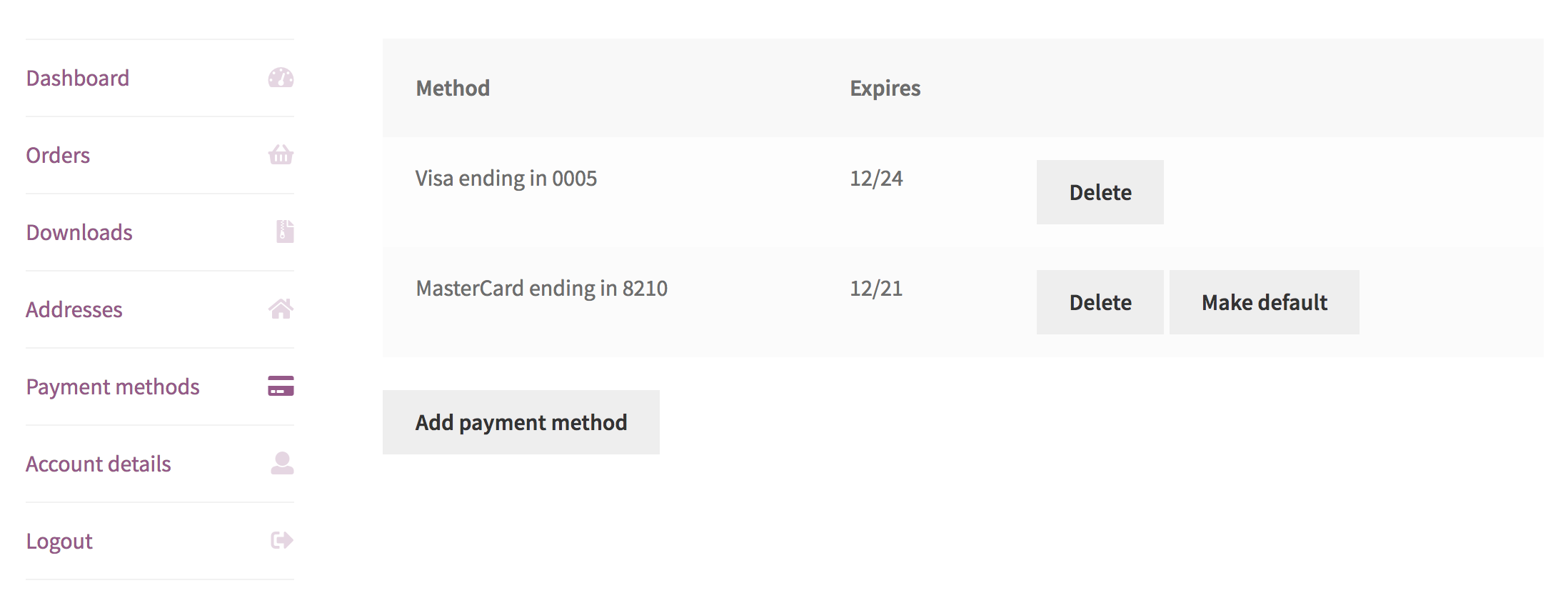
On the My Account page, customers tin can add together, view, and remove payment methods from their account within the Payment Methods submenu.
These are the payment methods which can exist saved:
- Credit card
- SEPA Direct Debit
- Bancontact *
- ideal *
- Sofort *
Payment methods with * can only exist saved if the new checkout experience is enabled.

SCA/PSD2 ↑ Dorsum to top
What is SCA/PSD2 ↑ Dorsum to top
New requirements for authenticating online payments were introduced in Europe with the 2nd Payment Services Directive (PSD2) as of September 2019. These requirements are referred to as Strong Customer Authentication (SCA) for most electronic payments.
WooCommerce.com works with payment partners, of which Stripe.com is one, to ensure all payment gateway extensions are updated. We have a post that goes through this in more item. Our Stripe extension implemented this new change equally of version four.2.0.
Failed Payments, Subscription Renewals and SCA ↑ Back to top
It'due south possible that y'all, the store owner, may receive an "Guild #Thirty has Failed" email when a subscription is due to renew, or when you are attempting to manually process a subscription renewal (from the Edit Subscription > Subscription Actions > Procedure Renewal) menstruation.
Why? The buyer may need to log in to authenticate the payment due to Strong Client Hallmark (SCA) or other authentication requirements past the banking concern issuing their credit bill of fare. If this is the case, there volition exist corresponding failed order notes:
At the aforementioned time you receive the "Lodge #XXXX has Failed" email, the heir-apparent is sent a "Payment authorization needed for renewal" email asking them to log back in and authorize the payment with an included link.
Once the heir-apparent returns and authorizes payment, the renewal order changes from Failed to Processing, and the subscription becomes Agile again.
Frequently Asked Question ↑ Back to top
The Stripe payment method is not showing. ↑ Back to acme
In live fashion, an SSL certificate must be installed on your site to use Stripe. In improver to SSL encryption, Stripe provides an extra JavaScript method to secure carte data.
The express checkout button is not showing. ↑ Back to peak
The customer must have a uniform device and payment method in a supported region, otherwise, the pick is unavailable. Run into the express checkouts department above for more details. Using this official Apple.com page will aid confirm if Apple Pay should be available.
For full general back up, please see the related pages for full details:
- Apple tree Pay support
- Google Pay support
What blazon of Products can be purchased with express checkouts? ↑ Back to elevation
Currently, Simple and Variable products and Subscription products are supported. The buttons won't show for other Product types (such as Bookings, Composite Products, Product Bundles etc.) and won't work with custom production fields.
Does WooCommerce Subscriptions support using Apple Pay or another express checkout? ↑ Back to top
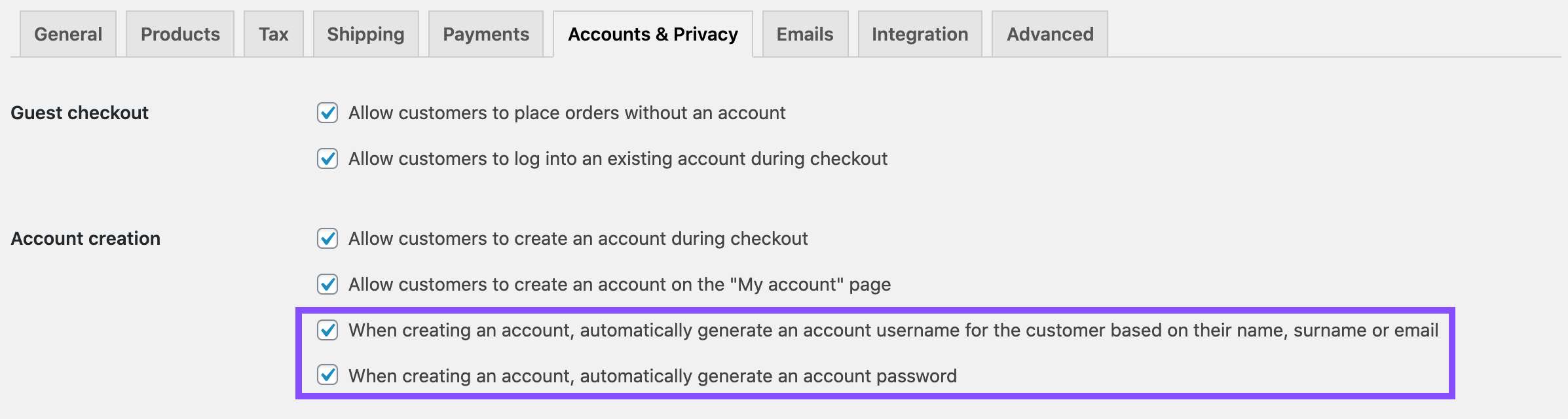
Yes, limited checkouts are supported for Elementary and Variable subscription products when using the WooCommerce Subscriptions extension, notwithstanding, they don't work with All Products for WooCommerce Subscriptions. This functionality will only be enabled when business relationship username and password generation settings are enabled in the Account Cosmos settings:

Product Add together-Ons are not charged with express checkouts from a single production page. ↑ Dorsum to top
Limited checkouts do not back up custom product fields such as Product Add together-Ons from single product pages. To avoid orders being placed with no add-ons paid, yous can disable express checkouts on single product pages.
PCI Compliance – what level does the Stripe extension comprehend? ↑ Back to top
Since the Stripe extension uses Stripe Elements, this covers Pre-filled SAQ A – please run into the Stripe.com Documentation for more than details nether "Checkout/Elements".
How tin can I examination Stripe transactions? ↑ Back to top
When your site is configured using examination keys, yous will exist able to employ one of the cards listed nether Test card numbers and tokens.
You can view these examination transactions on your Stripe Dashboard past using the toggle button to View Test information on the left sidebar at Stripe Dashboard.
Please don't forget to switch to Live manner when you're set to start accepting real payments. You lot tin do that by unchecking the Test fashion push button at WooCommerce > Settings > Payments > Stripe, and copying the live credentials from Stripe Dashboard.
Note: Test cards only work in examination way, and not in live mode. Similarly, you cannot use a existent card while your site is in test mode.
Tin can I exam Apple tree Pay or Google Pay? ↑ Back to top
Yep, equally long as the WooCommerce Stripe settings are in test fashion, then you can utilise Apple Pay as normal with your real payment card but you won't exist charged.
Can I examination paying with cards saved in the browser? ↑ Back to tiptop
Yes, save a Stripe examination card to your browser, and view a product page. Cards can be saved via these links:
- Chrome –
chrome://settings/payments - Border –
border://settings/payments
Can a unmarried customer have multiple subscriptions? ↑ Back to top
Using the WooCommerce Stripe extension and WooCommerce Subscriptions, you can have multiple subscriptions in your WooCommerce store. Information technology should be noted that WC Subscriptions and the WC Stripe extension don't use Stripe Billing or Plans, merely instead manage subscriptions in WooCommerce and Stripe Client and Carte tokens for each recurring payment.
What version of the Stripe API does this extension use?
We effort to use the latest possible and nosotros'll update it whenever we tin can. Note that you can usually update the API version on your Stripe dashboard without affecting our extension. For clarification, y'all can notice which version nosotros're using in code on GitHub.
Does this extension support Stripe Connect? ↑ Back to top
No, not currently. We're unable to integrate at this time.
Does Stripe utilise AVS – Address Verification System? ↑ Back to meridian
Yeah! AVS is enabled in your Stripe account dashboard and will then work in WooCommerce. Meet Stripe's documentation virtually Avoiding fraud and disputes.
There is an option within the settings to simply authorize charges. If y'all've opted in to the new Stripe checkout experience this choice won't exist available to yous. If you enable authorizations then charges so demand to be captured within seven days, otherwise the authorization expires and the guild will be cancelled.
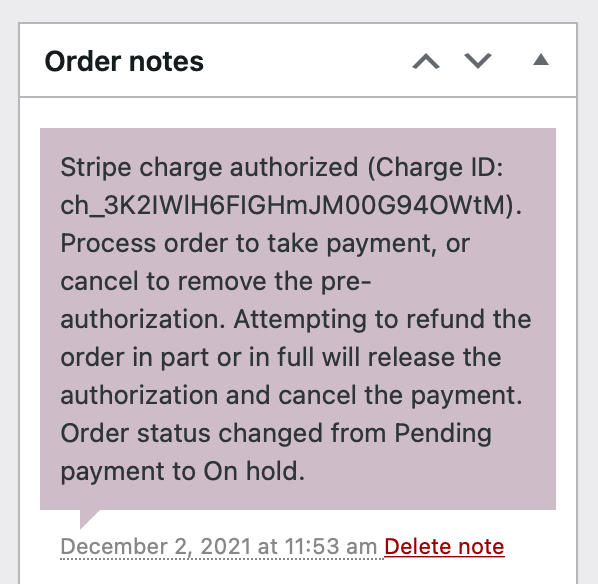
When the Stripe payment gateway is set to qualify, orders will be set to on hold and adds a notation like the i shown below. As the annotation says to capture the charge and have payment for the order you need to change the order status to Processing or Completed. Y'all tin can also set the order to Cancelled to release the authorization.
Regarding refunding an authorized order, if refunding will cancel the authorisation. If yous demand to partially refund the guild then capture it get-go by setting the order status to Processing, so process your partial refund as usual.


Does Stripe permit refunds within WooCommerce? ↑ Back to height
It does, please meet more info on our WooCommerce Refunds documentation folio on processing refunds.
Can I cancel a payment processing by updating the order status to "Cancelled"? ↑ Back to top
No. In one case the payment starts, Stripe handles its processing, and the order is automatically updated. If you need to cancel the order, you'll have to look until it goes through and perform a refund.
Does Stripe Support ACH? ↑ Dorsum to elevation
Non currently merely Stripe are actively working on this. For more details, please add your votes to our Ideas board.
Why aren't my subscriptions displayed on the Stripe Dashboard? ↑ Back to acme
WooCommerce Subscriptions does not use the Stripe Billing production. Instead, it uses a Stripe Customer and Card token and controls the processing of recurring payments.
This avoids any potential issues that could occur by trying to proceed ii copies of each subscription's data in sync on 2 different systems (ane in your store and one at Stripe). It likewise makes information technology possible for Stripe to support all of WooCommerce Subscriptions' features, like payment date changes, rather than only those the Stripe Subscriptions allows.
Because of this, you volition not see subscriptions created with WooCommerce in your Stripe Dashboard equally Subscriptions. This does not mean recurring payments will non exist candy. As long equally your store is running correctly, recurring payments volition be candy correctly and will show upwardly in the Stripe Dashboard as Payments.
Do I need to enable "payments via saved cards" to process subscriptions? ↑ Back to top
The WooCommerce Subscriptions extension has its own mechanism for saving credit card details. When a customer buys a subscription production, Stripe will create a special payment token that will employ the same credit bill of fare details for future subscription payments. Saving the same card again on the customer'southward account is not necessary unless you want to allow the customer to reuse the card for other purchases in your store.
What Stripe payment methods support Subscriptions? ↑ Back to pinnacle
Subscription purchases tin exist made using the standard debit/credit card fields, express checkouts, and SEPA. No other payment methods currently back up WooCommerce Subscriptions.
What is Level3 Information? ↑ Dorsum to top
In that location are three levels of information that WooCommerce stores tin send to Stripe about transactions in order for Stripe to pass that information to the menu networks. Each level sends additional data which can exist used to boost payment acceptance, reduce fraud, and decrease network costs of processing the transaction.
While Stripe requires merchants to always send at to the lowest degree level 1 data, like the charge date and amount, the WooCommerce Stripe extension volition also send level 3 data when possible. When US Stripe accounts connect to the WooCommerce Stripe Platform through Stripe Connect, it is possible for the account to laissez passer tier iii data.
If manually entering Stripe API keys instead of using Stripe Connect, the Stripe extension will effort to send the tier three data, and if that fails, resend the request without that data. When this happens, you lot will see 400 errors in your log, followed closely by a well-nigh identical log entry with a successful transaction.
Am I eligible for Stripe Instant Payouts? ↑ Back to top
Stripe offers Instant Payouts for immediate access to your funds. Stripe determines your Instant Payouts eligibility. Yous can check your eligibility by logging into the dashboard and checking for the "Pay out funds instantly" push on the Residual page.
Pricing: 1% of the payout amount
Eligibility: Merchants who have been processing for at to the lowest degree 6 months with Stripe may become eligible.
New Stripe users are not immediately eligible for Instant Payouts. If you're not eligible for Instant Payouts, you lot can request admission at instantpayouts@stripe.com.
Is Stripe's Saved Cards characteristic supported? ↑ Back to summit
Yeah, you lot can read more about this in the automatic card updates documentation.
Troubleshooting ↑ Dorsum to superlative
Root Relative URLs ↑ Back to top
There are known issues with the Root Relative URLs plugin. Yous will non exist able to apply this with Stripe.
I become an mistake when placing an gild telling me to enable JavaScript. ↑ Back to top
This mistake may be acquired past not-standard/poorly coded themes and JavaScript (JS) problems. Common issues include:
- Javascript errors on the checkout folio – To view the error, open upwards your browser error console (in Chrome: View > developer > javascript console) and look for red errors. This should betoken where the error is located and lead you lot to the problem, i.e., loading jquery wrong
- Failing to load scripts – Stripe loads 2 JS files which it needs to function. If these are not loaded you volition see errors. The most common reasons for not loading are:
- A theme missing wp_head() or wp_footer() calls
- Onetime overridden template files from WooCommerce inside your theme
- Loading headers/footers in a non-standard way. WooCommerce uses get_header()'southward get_header activity to init the checkout and load scripts. If you are not using get_header() yous either need to do so, or you need to trigger the get_header action manually using: do_action( 'get_header ); in your custom header loader.
Apple Pay – I am getting this fault "Error: Unable to re-create domain clan file to domain root" ↑ Dorsum to superlative
That could hateful your server configuration is not assuasive files/paths to be written in that location. Y'all would accept to manually do this past following the step outlined here.
Apple Pay – I am getting this fault "Error: Unable to verify domain – Bad Request" ↑ Back to top
Attempt manually doing this past post-obit the footstep outlined here.
Apple Pay – Button merely shows in private/incognito Safari window ↑ Dorsum to top
Beginning, perform a conflict test to rule out plugin or theme interference. If the problem persists, effort removing the domain from the Stripe dashboard and re-adding it:
- Go to Apple tree Pay management in Stripe dashboard.
- Remove the existing Apple tree Pay domain.
- Add it over again inside the dashboard.
Apple Pay – Push button stuck at loading status when using with WP-Rocket ↑ Back to elevation
Effort excluding WooCommerce cookies from WP Rocket settings in lodge for Apple Pay to piece of work.
I'chiliad getting an API error. ↑ Dorsum to top
Ensure that you take entered the right keys. If you are in Alive Way, you should have entered alive keys (not test keys).
- If yous are using exam mode, keys are prepended with sk_test and pk_test
- If yous are using live manner, keys are prepended with sk_live and pk_live
I'1000 seeing the error "Could not find payment information." ↑ Back to top
This unremarkably ways that test way is still enabled while using live keys, or that test keys are being used in live mode. For more details, delight check the Stripe logs under WooCommerce > Status > Logs
Lawmaking Snippets ↑ Back to top
Note: This is a Developer level doc. If y'all are unfamiliar with lawmaking/templates and resolving potential conflicts, select a WooExpert or Developer for assistance. We are unable to provide support for customizations under our Back up Policy.
How can I modify the fashion of the Stripe Grade? ↑ Back to elevation
The payment form is served in an iframe method on your site; this provides actress security and is required by Stripe. Nosotros accept a separate documentation page for Styling Stripe Fields.
To view the iframe, right-click on the page and select Audit > Chemical element via the browser console (it is not otherwise visible when viewing the page source). If you target the iframe with CSS y'all will find it doesn't piece of work. What you lot need to do instead is target the wrapping div element. Here's some sample CSS that tin can help you:
Custom CSS to change the style of the Stripe Elements form: ↑ Dorsum to acme
Note: You can way the size, margin, padding, and groundwork colour of the boxes.
You can also add together custom Stripe Elements styles using the wc_stripe_elements_styling filter. Here's an case of how you can do that:
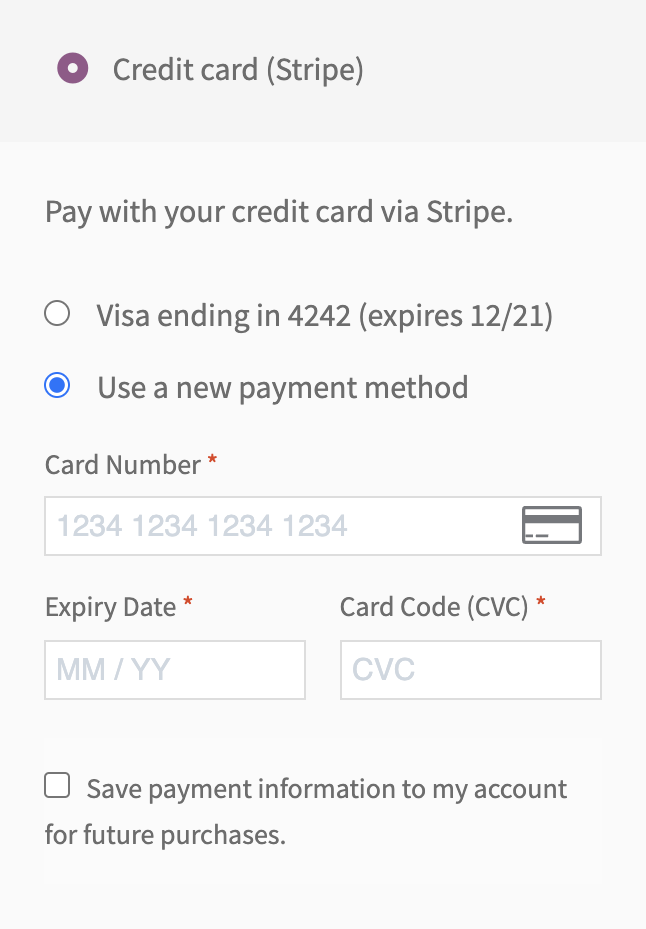
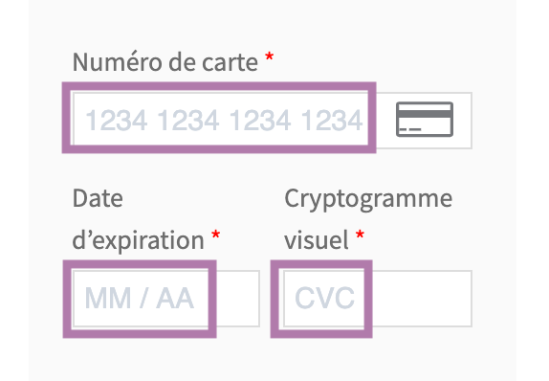
How tin can I interpret the placeholders text inside the credit card form? ↑ Back to summit
The placeholders text within the credit card form is automatically translated by Stripe and cannot exist translated past adding new translation strings to your site. Here'southward a screenshot showing which is the placeholder text:

By default Stripe detects the locale of the browser and utilise that equally the default. The available locales are ar, da, de, en, es, fi, fr, he, it, ja, lt, lv, ms, nb, nl, pl, pt, ru, sv, zh (see the Stripe documentation for more than details).
You can alter the locale used with the filter wc_stripe_elements_options. For example, to alter information technology to use the site locale you lot can utilise this snippet:
add_filter( 'wc_stripe_elements_options', 'wc_update_locale_in_stripe_element_options' ); function wc_update_locale_in_stripe_element_options( $options ) { return array_merge( $options, assortment( 'locale' => 'information technology', ) ); }; To utilise the site's locale as the language, you can instead utilise this line with the in a higher place snippet:
'locale' => get_locale(),
How can I modify the payment icons used such as Visa, Mastercard…etc? ↑ Back to top
You tin change it via a built-in hook. Here is an example showing the employ of the claw changing out the Visa logo.
add_filter( 'wc_stripe_payment_icons', 'change_my_icons' ); function change_my_icons( $icons ) { // var_dump( $icons ); to testify all possible icons to modify. $icons['visa'] = '<img src="https://shipyouridea.com/wp-content/plugins/woocommerce/assets/images/icons/credit-cards/visa.svg" />'; return $icons; } How can I change the width of the express checkout push? ↑ Dorsum to elevation
You can target the button div using #wc-stripe-payment-request-push button and the "OR" separator using #wc-stripe-payment-request-push-separator. See the Styling documentation for more details.
Hooks (Deportment/Filters) ↑ Back to top
This department describes all hooks available to you if you need to dispense how Stripe functions. This is more than advanced then read over the Hooks page of the WordPress.org Codex if unfamiliar with how hooks piece of work within WordPress.
Hook name (parameters)
Action Hooks
- wc_gateway_stripe_process_response ($stripe_response, $order) – The response we get back after calling a accuse request to Stripe.
- woocommerce_credit_card_form_start ($gateway_id) – Before showing the credit bill of fare form.
- woocommerce_credit_card_form_end ($gateway_id) – Afterwards showing the credit bill of fare grade.
- wc_gateway_stripe_process_payment ($stripe_response, $guild) – The response nosotros go back after calling a charge request to Stripe but before processing the actual response.
- wc_gateway_stripe_process_payment_error ($fault, $lodge) – Chosen when an error occurs during the process payment event.
- woocommerce_stripe_add_customer ($args, $response) – Called afterwards creating a Stripe customer.
- woocommerce_stripe_add_source ($stripe_customer_id, $wc_token, $response, $source_id) – Chosen after creating/attaching a source to a customer.
- wc_stripe_delete_source ($stripe_customer_id, $response) – Called after deleting a source from customer.
- wc_stripe_set_default_source ($stripe_customer_id, $response) – Called later on setting a default source to a client.
- wc_gateway_stripe_process_redirect_payment ($response, $order) – Called later on a redirect payment process.
- wc_gateway_stripe_process_redirect_payment_error ($error, $order) – Chosen afterwards a failed redirect payment procedure.
- woocommerce_stripe_process_manual_capture ($order, $result) – Chosen afterward a manual capture of a accuse within admin order.
- woocommerce_stripe_process_manual_cancel ($order) – Called after a cancel of the guild that is authorized and not yet captured.
- wc_gateway_stripe_process_webhook_payment ($response, $order) – Called after a webhook payment process.
- wc_gateway_stripe_process_webhook_payment_error ($order, $notification, *$eastward) – Called after a webhook payment process error.
Filter Hooks
- wc_stripe_save_to_account_text ($text) – Text that shows to customers next to the save payment information checkbox.
- wc_stripe_payment_icons ($icons_array) – Icons that show next to each payment method.
- wc_stripe_send_stripe_receipt *boolean* – Whether to send a receipt via Stripe.
- wc_stripe_payment_metadata ($metadata, $order, $prepared_source) – Metadata that gets passed during an express checkout.
- wc_stripe_generate_payment_request ($post_data, $social club, $prepared_source) – Postal service data that gets passed during an limited checkout.
- wc_stripe_owner_details ($details, $social club) – The possessor details of an order.
- wc_stripe_force_save_source ($force_save_source, $client) – Override strength save customer.
- wc_stripe_use_default_customer_source ($use_default) – Whether to use default customer source if source not found.
- wc_stripe_refund_request ($request, $social club) – Request parameters when refund is requested.
- wc_stripe_PAYMENT_METHOD_settings ($settings)</strong – Admin settings for payment method.
- wc_stripe_description ($description, $payment_method_id) – Override the clarification of credit card payments.
- wc_stripe_display_save_payment_method_checkbox *boolean* – Whether to show the save payment method checkbox.
- wc_stripe_sepa_mandate_notification ($method) – The method to use to inform customer of the SEPA mandate.
- wc_stripe_allow_prepaid_card *boolean* – Whether to permit prepaid credit card to be used.
- wc_stripe_elements_options – Boosted options to manipulate Stripe elements.
- wc_stripe_elements_styling – Additional options to manipulate the Stripe elements styling.
- wc_stripe_elements_classes – Additional options to add classes to the Stripe elements.
- wc_stripe_params ($params) – Localized JS central/value pair.
- wc_stripe_payment_request_params ($params) – Localized JS fundamental/value pair.
- wc_stripe_hide_display_order_fee ($bool, $order_id) – Whether to hide the display order fee in orders view.
- wc_stripe_hide_display_order_payout ($bool, $order_id) – Whether to hide the brandish order payout in orders view.
- woocommerce_stripe_request_headers ($headers_args) – Headers parameters for curlicue requests.
- wc_stripe_idempotency_key ($key_string, $request) – The cord for the idempotency key on request.
- woocommerce_stripe_request_body ($request, $api) – The request body to pass when doing a request
- wc_stripe_customer_metadata ($metadata, $user) – The meta data used when creating a customer.
- wc_stripe_create_customer_args ($args) – The arguments used when creating a customer.
- wc_stripe_localized_messages ($localized_messages) – The messages used from Stripe responses.
- wc_stripe_logging ($bool, $message) – Whether to log a specific message when logging is enabled.
- wc_stripe_webhook_review_change_order_status ($bool, $lodge, $notification) – Whether to modify the order condition when social club review issue happens.
- wc_stripe_PAYMENT_METHOD_supported_currencies ($currencies) – The supported currencies for that specific payment method.
- wc_stripe_payment_request_total_label_suffix ($suffix) – Label suffix to apply when express checkout is engaged.
- wc_stripe_payment_request_total_label ($characterization) – The full characterization to utilise when express checkout is engaged.
- wc_stripe_payment_request_supported_types ($types) – The production types express checkout supports.
- wc_stripe_hide_payment_request_on_product_page *boolean* – Whether to hide express checkout push button on product particular page.
- wc_stripe_show_payment_request_on_checkout *boolean* – Whether to evidence express checkout button on checkout page.
- wc_stripe_payment_request_hide_itemization *boolean* – Whether to show itemizations when using limited checkouts.
- wc_stripe_save_to_subs_text ($text) – Text that shows to customers ext to the checkbox to update all agile subscriptions with the new saved card.
- wc_stripe_save_to_subs_checked *boolean* – Whether to accept the checkbox to update all agile subscriptions with the new saved menu exist checked past default.
- wc_stripe_update_subs_payment_method_card_statuses ($statuses) – Which subscriptions will have their payment method updated if the customer chose that option when adding a new payment method. By default, only the "active" subscriptions will be updated.
New checkout feel (early access) ↑ Back to elevation
In WooCommerce Stripe version 5.6.0+, we introduced a new checkout experience allowing shoppers to cull their own preferred payment method.

How to activate the new checkout experience? ↑ Back to tiptop
- Get to: WooCommerce > Settings > Payments > Stripe.
- Select the Settings tab.
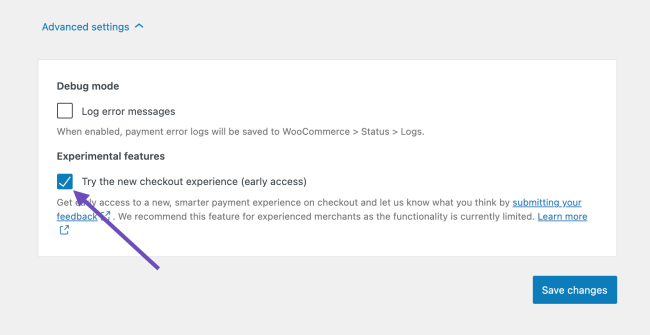
- Curl downwardly to the bottom and click on Avant-garde settings to brandish the settings.
- Tick the checkbox for New checkout feel and click on Salvage changes.

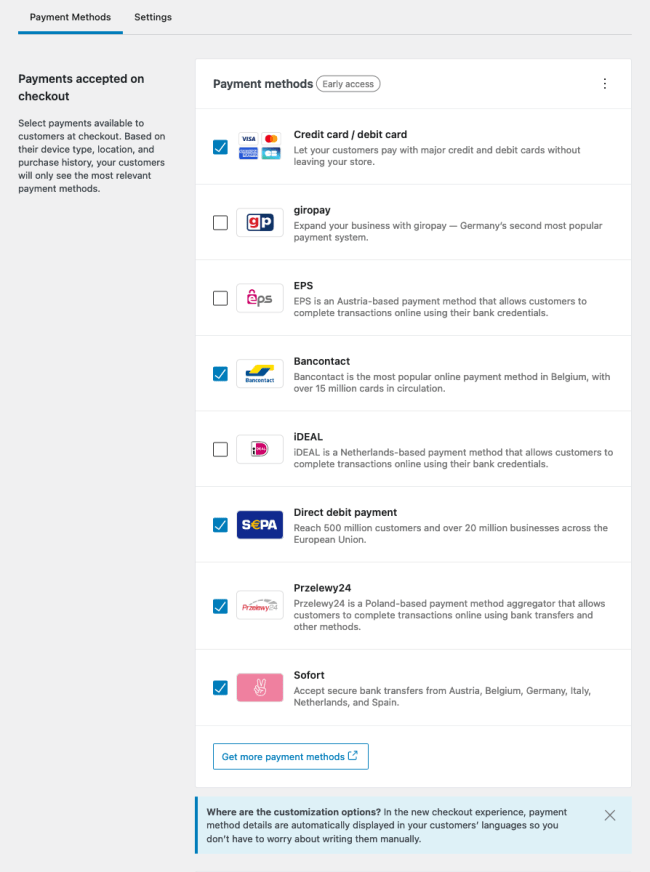
Payments accepted on checkout (Early access) ↑ Dorsum to superlative
After enabling the "New checkout experience" you lot tin view the available payment methods. To enable or disable payment methods, toggle the corresponding checkboxes and click on "Salve changes" at the bottom of the page.

This section shows a listing of bachelor payment methods you can use for your checkout. You may demand to provide more information to Stripe before enabling them. Y'all can click on the Get more payment methods button to bank check your Stripe payment settings for their eligibility.
Requirements for non-Credit Card payment methods to show at checkout ↑ Back to top
Credit Menu is the only payment method that allows "manual capture". For other payment methods, you volition need to disable the "capture afterwards" checkbox.

Does this new checkout experience piece of work with the WooCommerce Pre-Orders plugin? ↑ Back to meridian
Currently, the new checkout experience does not piece of work with the WooCommerce Pre-Orders plugin.
Source: https://woocommerce.com/document/stripe/
0 Response to "Stripe Unable to Process This Payment"
Post a Comment